Overview
MOVIE SEAT RESERVATION
Challenges
Challenge 1
The theater's website struggled to engage older customers with its seat reservation system. Key challenges included small text, low contrast, and a confusing reservation process, leading to frustration and abandonment of the site.
Many elderly users opted to visit the theater in person, as they found it difficult to navigate the site, remember steps, and lacked patience for slow or unclear technology, preventing them from reserving tickets in advance.
Challenge 2
Other significant issues impacting users included a confusing website layout, making it hard to find information and complete the reservation process.
Additionally, poor mobile optimization made it difficult to complete reservations and select the desired seats. These issues created a frustrating experience, especially on smartphones and tablets, reducing overall accessibility and convenience.
Objectives
Design a website that adapts to various devices and boosts engagement across all age groups by featuring a clear, engaging, and intuitive layout, ensuring a seamless user experience.

👩🏻💻 Role
UX/UI Designer
Led the design process from the initial research phase to the final delivery.
Project Duration
April - May 2022
✔ Conducted user research to understand the needs and pain points of the target audience.
✔ Defined user personas and scenarios.
✔ Created low-fidelity wireframes, high-fidelity mockups, and interactive prototypes to visualize the user interface and user flow.
✔ Established and organized the information architecture, creating an intuitive and easy-to-navigate structure for users.
✔ Ensured accessibility and responsiveness of the app, designing for different devices and screen sizes.
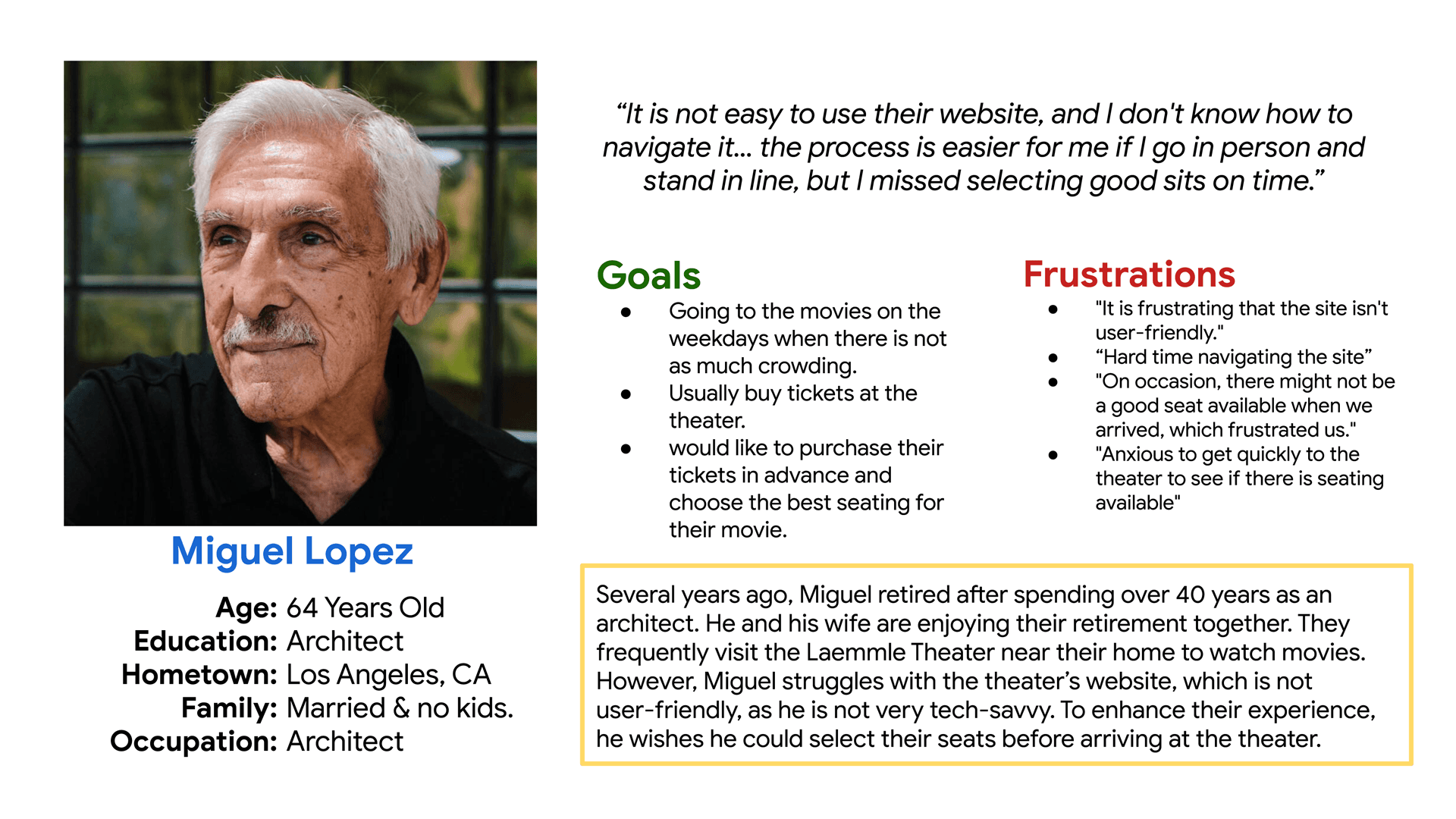
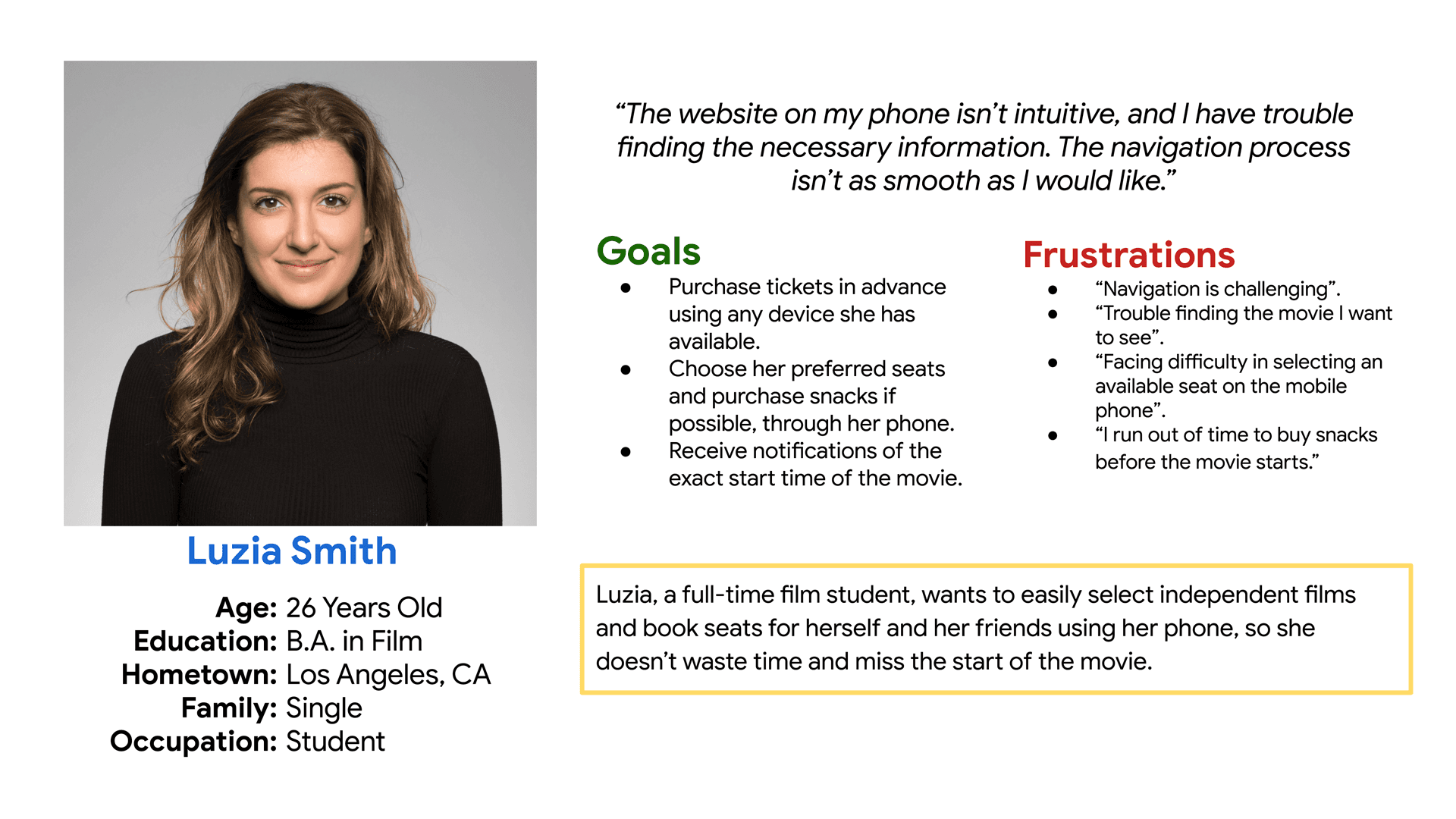
User
Personas
Competitive Audit
I conducted a competitive analysis of various websites in the same category, focusing on navigation, layout, overall design, and responsiveness across devices. Additionally, I evaluated the ease of use and effectiveness of each website's features and functionality.
Landmark Theatres
Landmark Theatres offers a variety of independent and foreign films. The desktop website is responsive with clear navigation, quick access to buying options, and functional seat selection, though improvements are needed. The mobile version has issues with seat selection and responsiveness. While the navigation is simple and the design engaging, the site could benefit from less content and better accessibility.

The Art Theatre
The Art Theatre's website has a busy design with poorly organized content. It's responsive, but a mobile app would improve the experience. The site provides film info but lacks interactive features like trailers and reviews. The seat selection and ticket purchasing process is not intuitive, and accessibility is an issue with low contrast colors and buttons. The site could be improved with better organization, interactive features, and enhanced accessibility.
CGV Cinemas
CGV Cinemas' website features a clean, easy-to-navigate design that is responsive across all devices. Users can quickly search for movies, select showtimes, choose seats, and complete a straightforward checkout process. However, further mobile optimization, like larger touch targets and a simplified layout, could improve the mobile experience. The website's responsive design and consistent layout make ticket purchasing simple and efficient.

IPic Cinemas
iPic Theaters website features a user-friendly, visually appealing design that is fully responsive across all devices. Users can easily search for movies, select showtimes, and choose seats, including luxury options or private screening rooms. The checkout process is straightforward, with an option to save user information for future purchases. The site is also optimized for mobile, allowing users to conveniently book tickets and select seats on the go.
Ideation
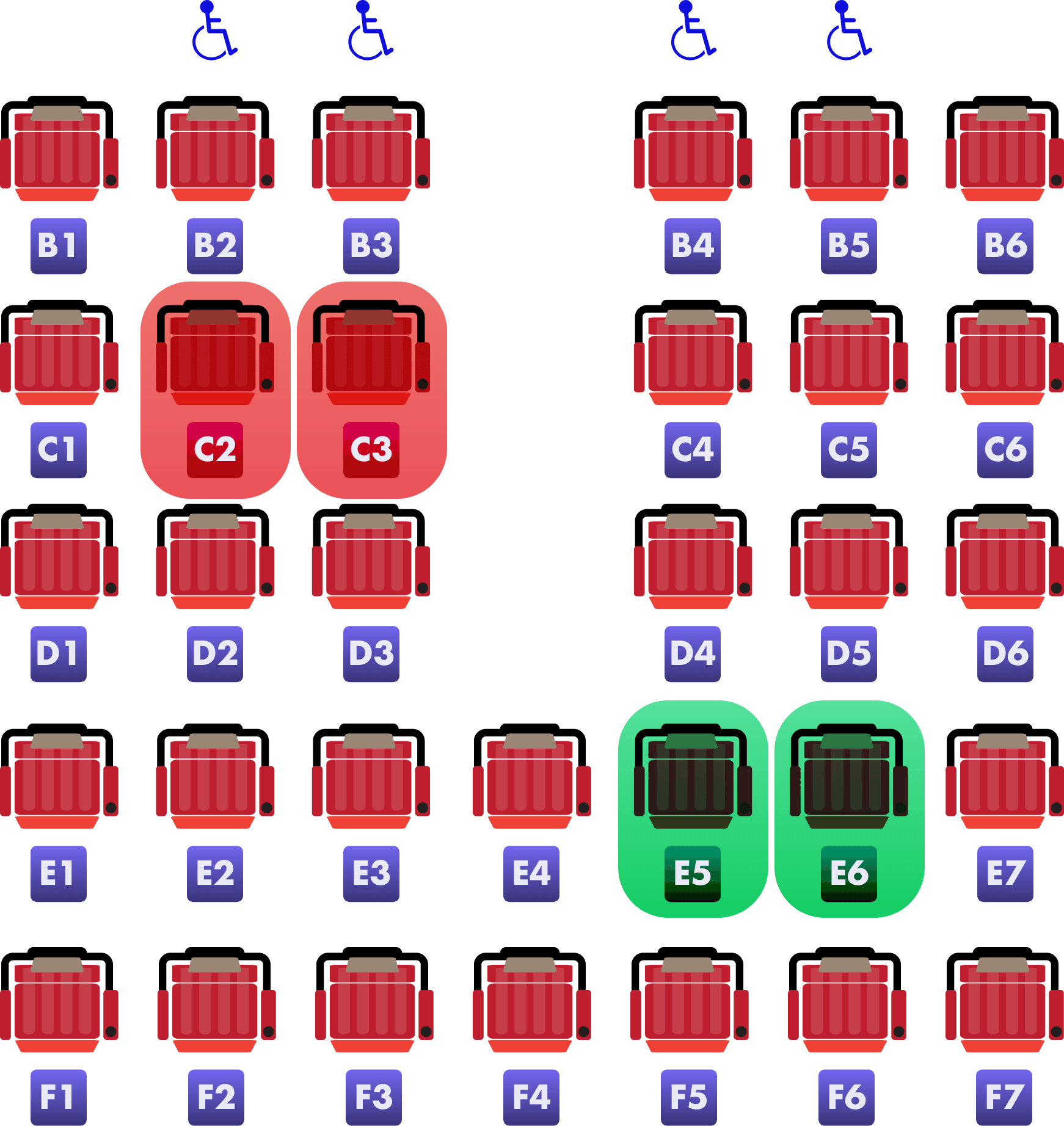
The Crazy Eights brainstorming technique was used to generate ideas addressing gaps identified in the user personas and competitive audit. It highlighted the need for an intuitive, interactive seating chart and a theater layout view to simplify seat selection and reservation. Additionally, the website should be mobile-optimized with a responsive design for seamless access across all devices.
Design & Prototype
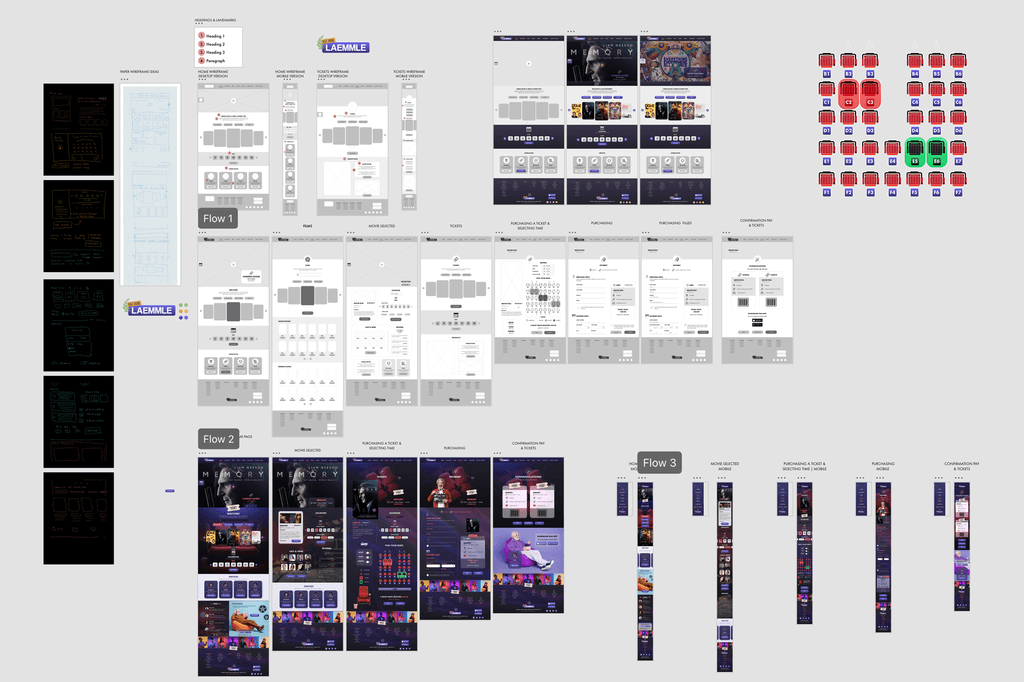
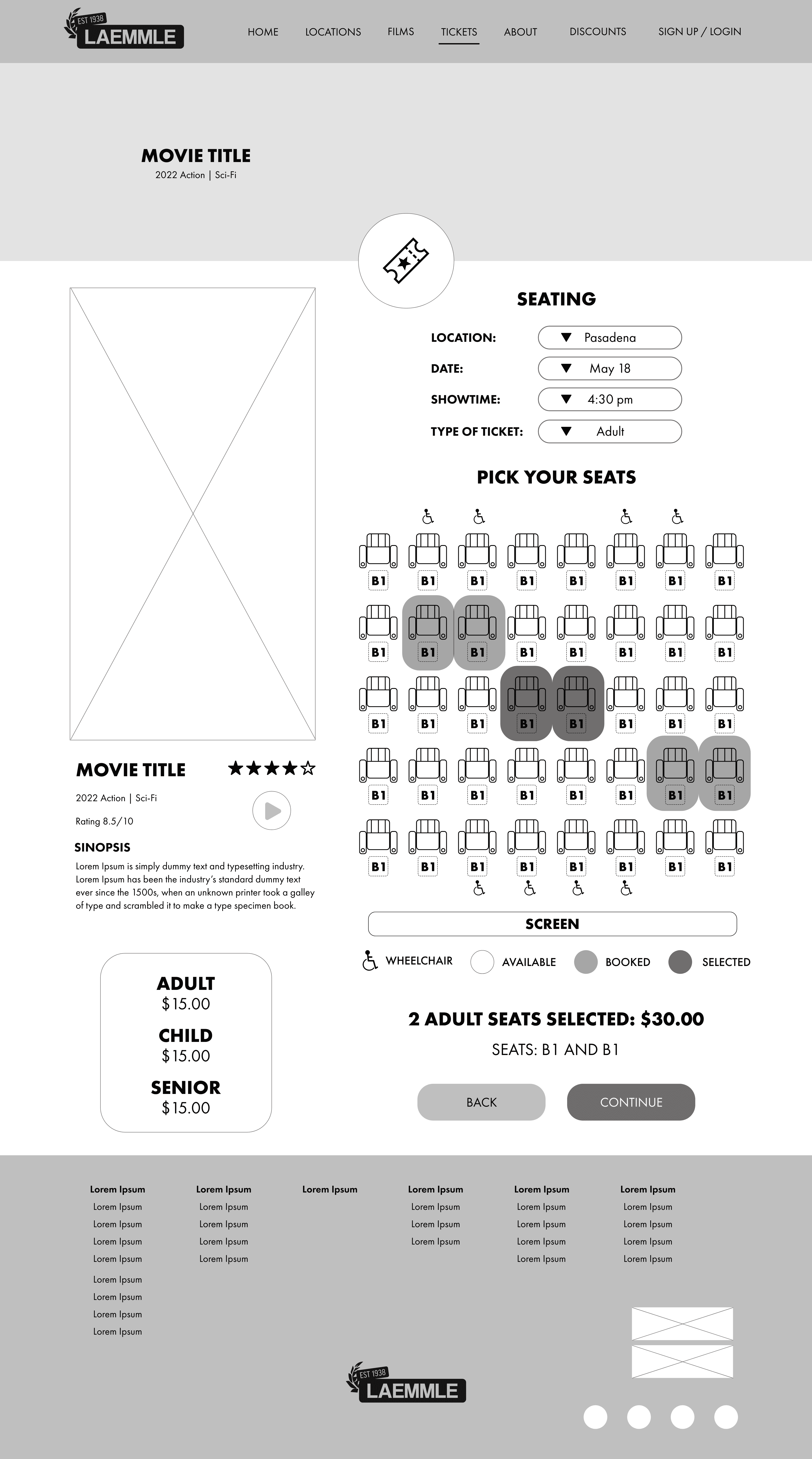
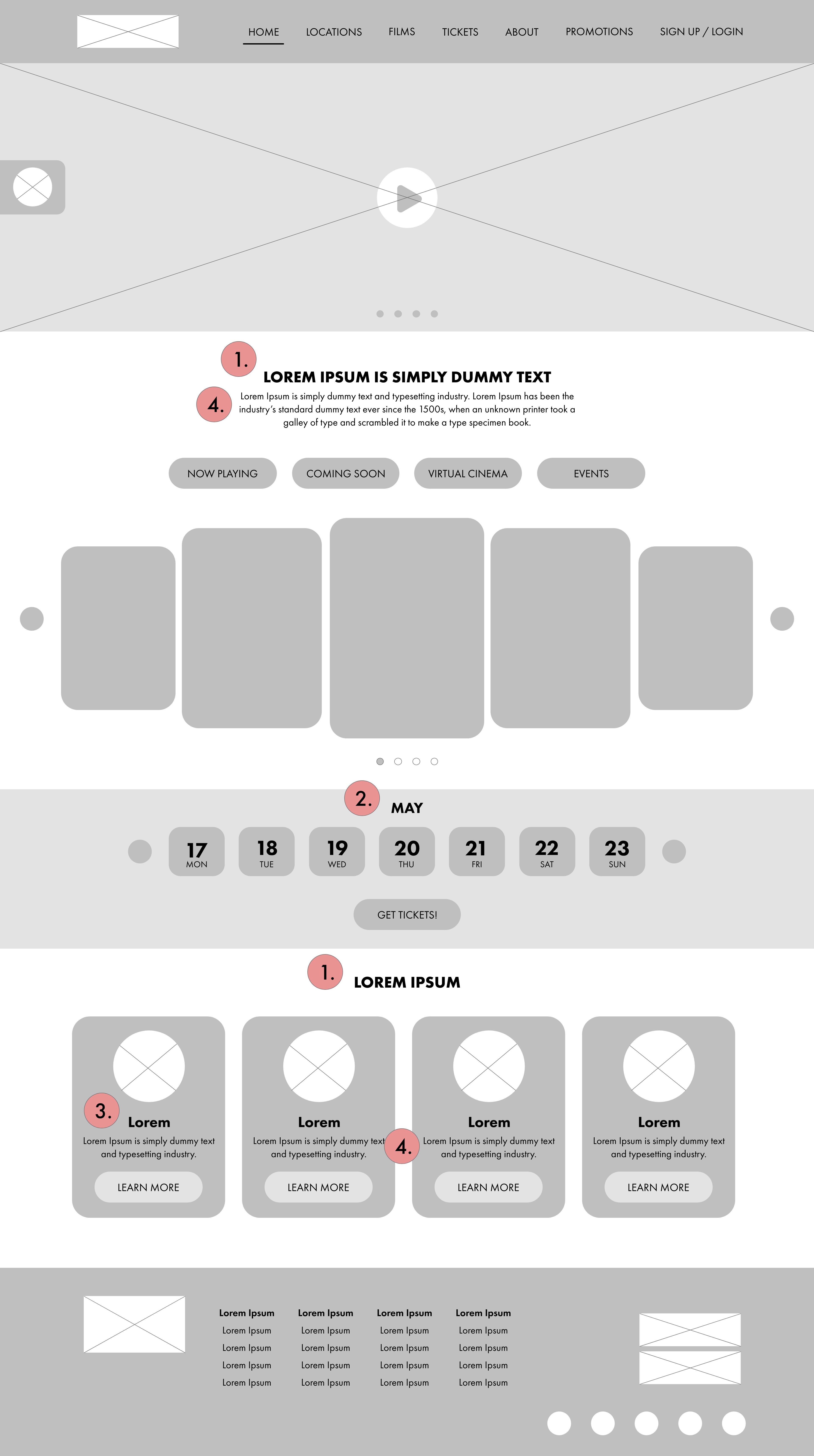
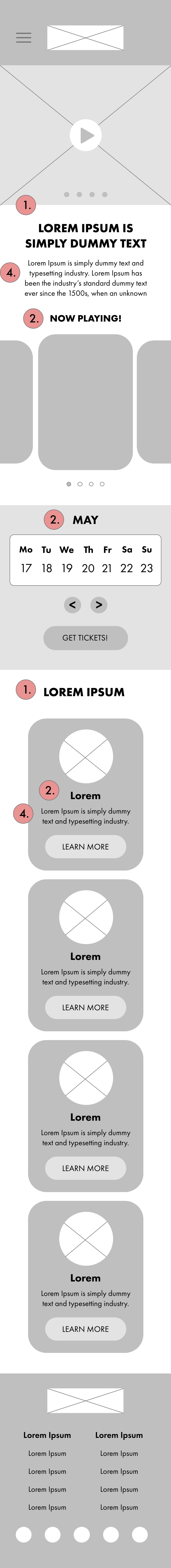
Digital Wireframes
After creating paper wireframes, I designed the Laemmle website to provide users with an easy and intuitive seat reservation and ticket purchasing experience. A sitemap was also developed to guide the website's structure and assist in the design process.
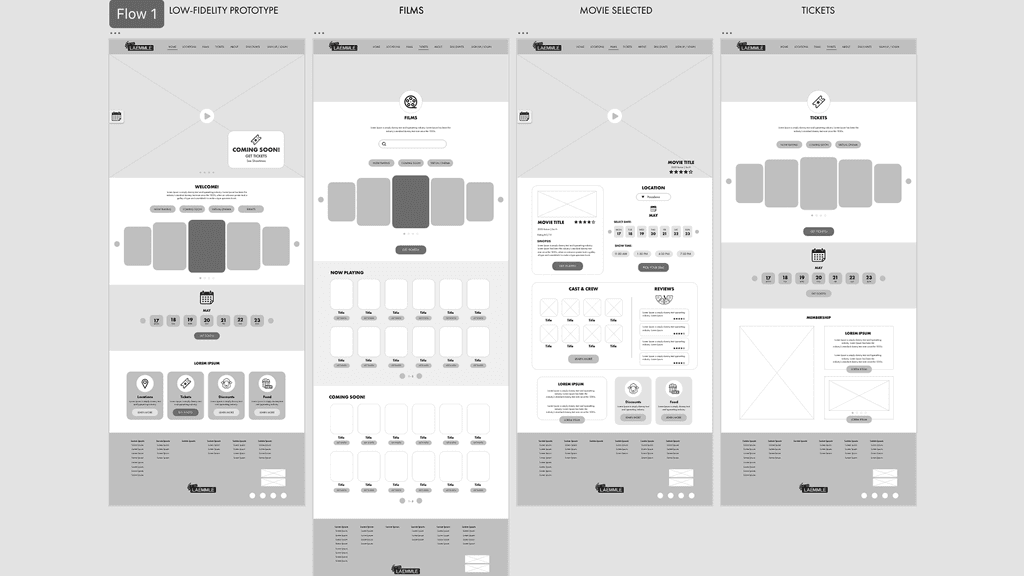
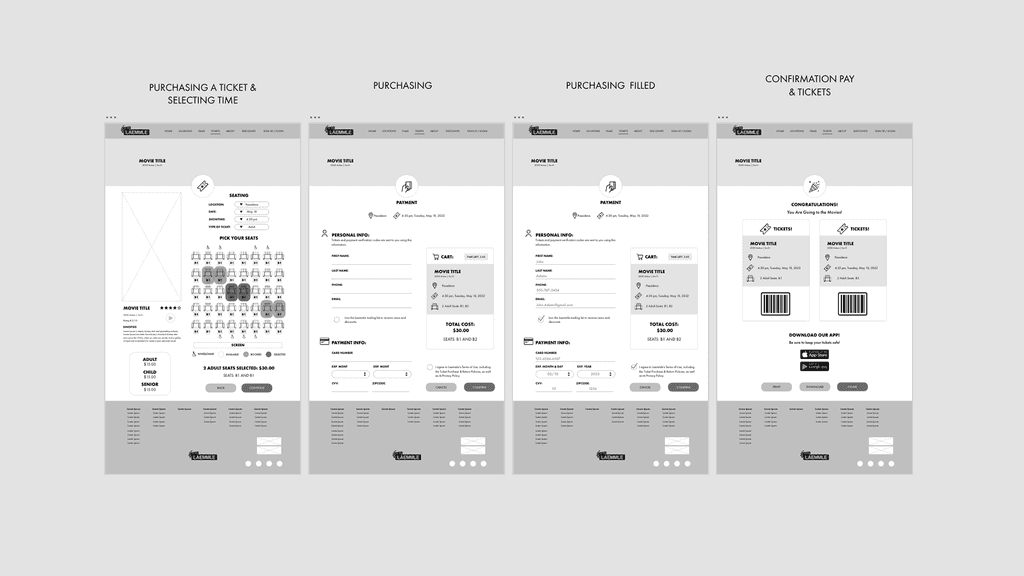
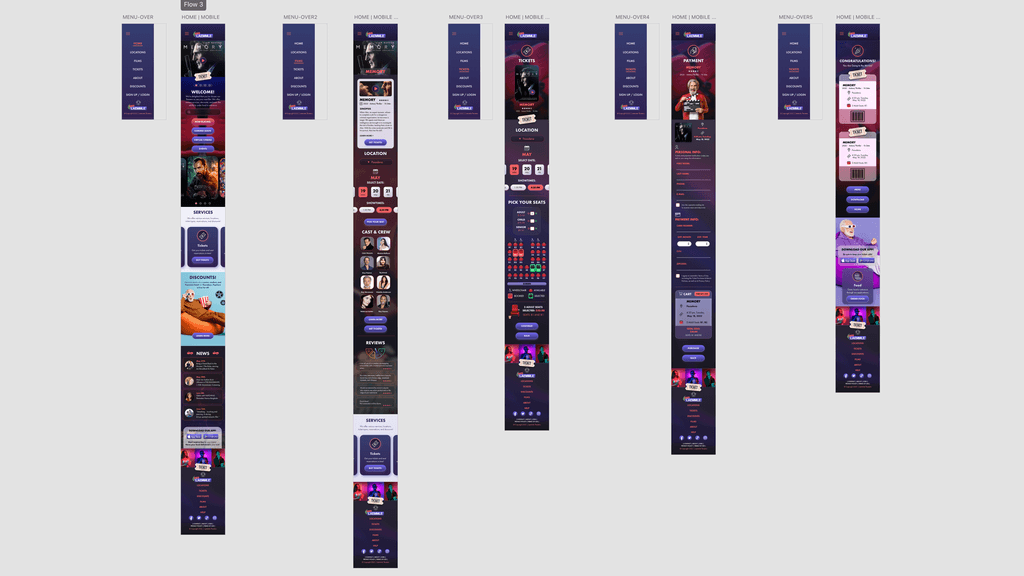
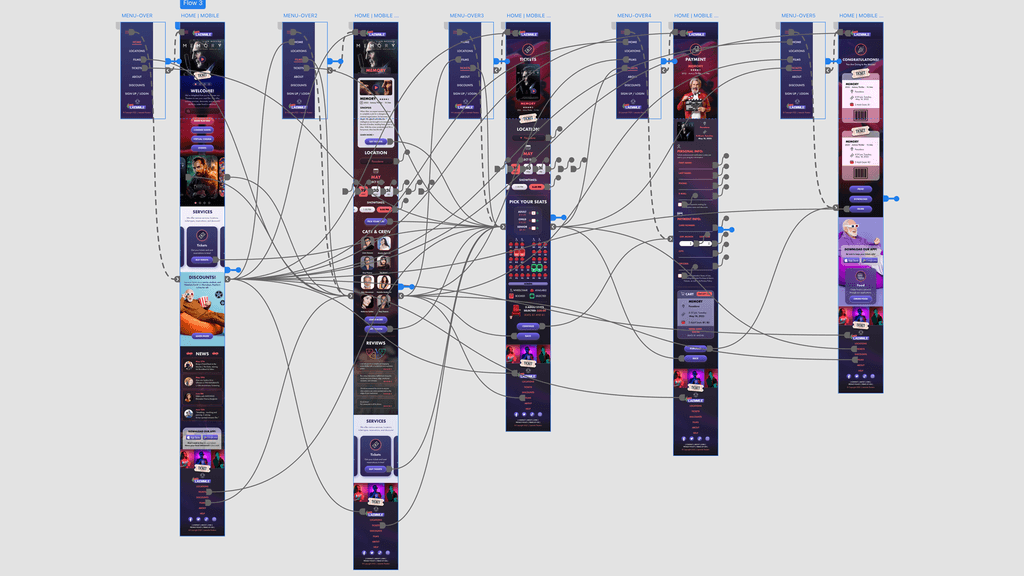
Low-Fidelity Prototype


In preparation for usability testing, I developed a low-fidelity prototype showcasing the process of navigating the Laemmle website, selecting a movie, choosing seats, and completing a ticket purchase.
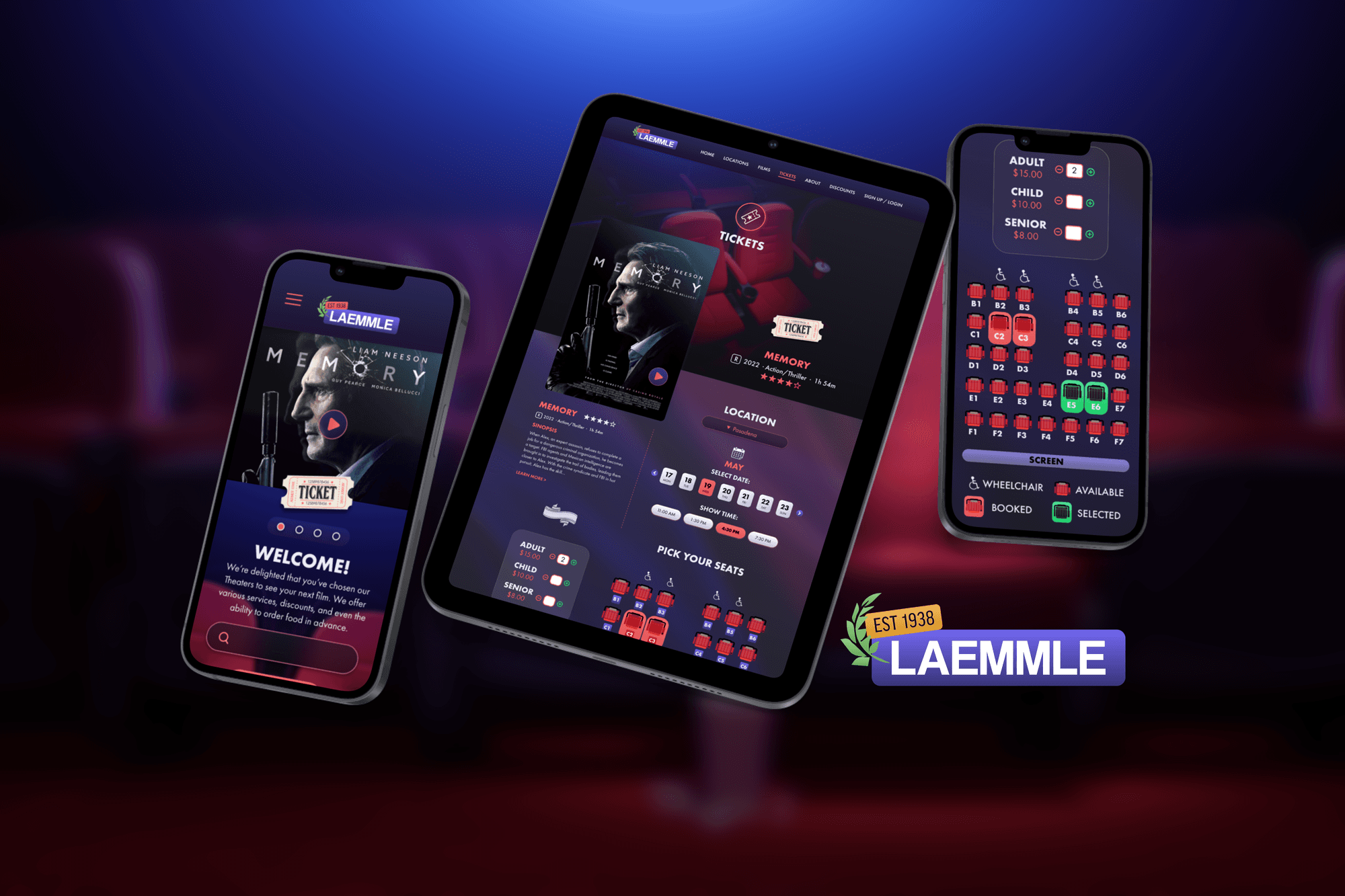
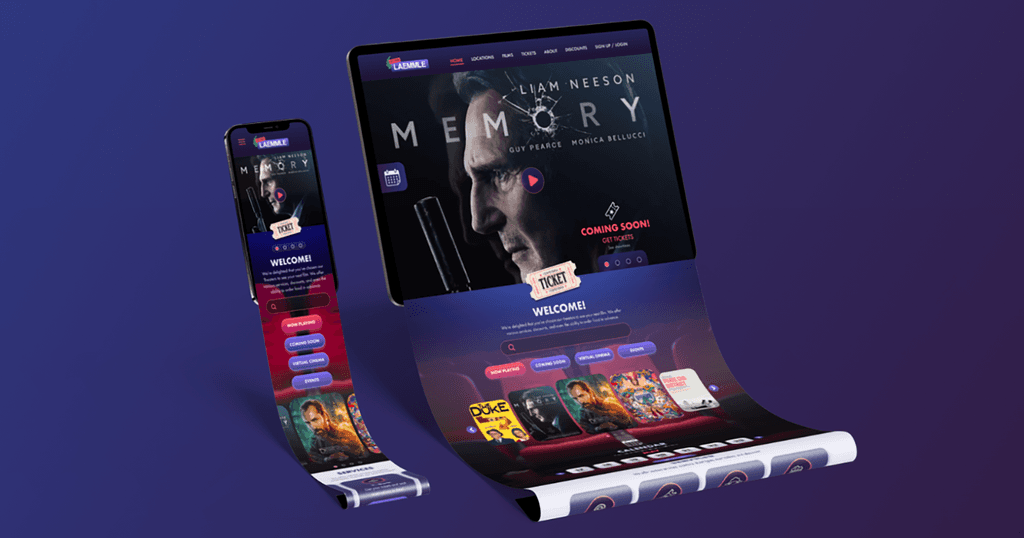
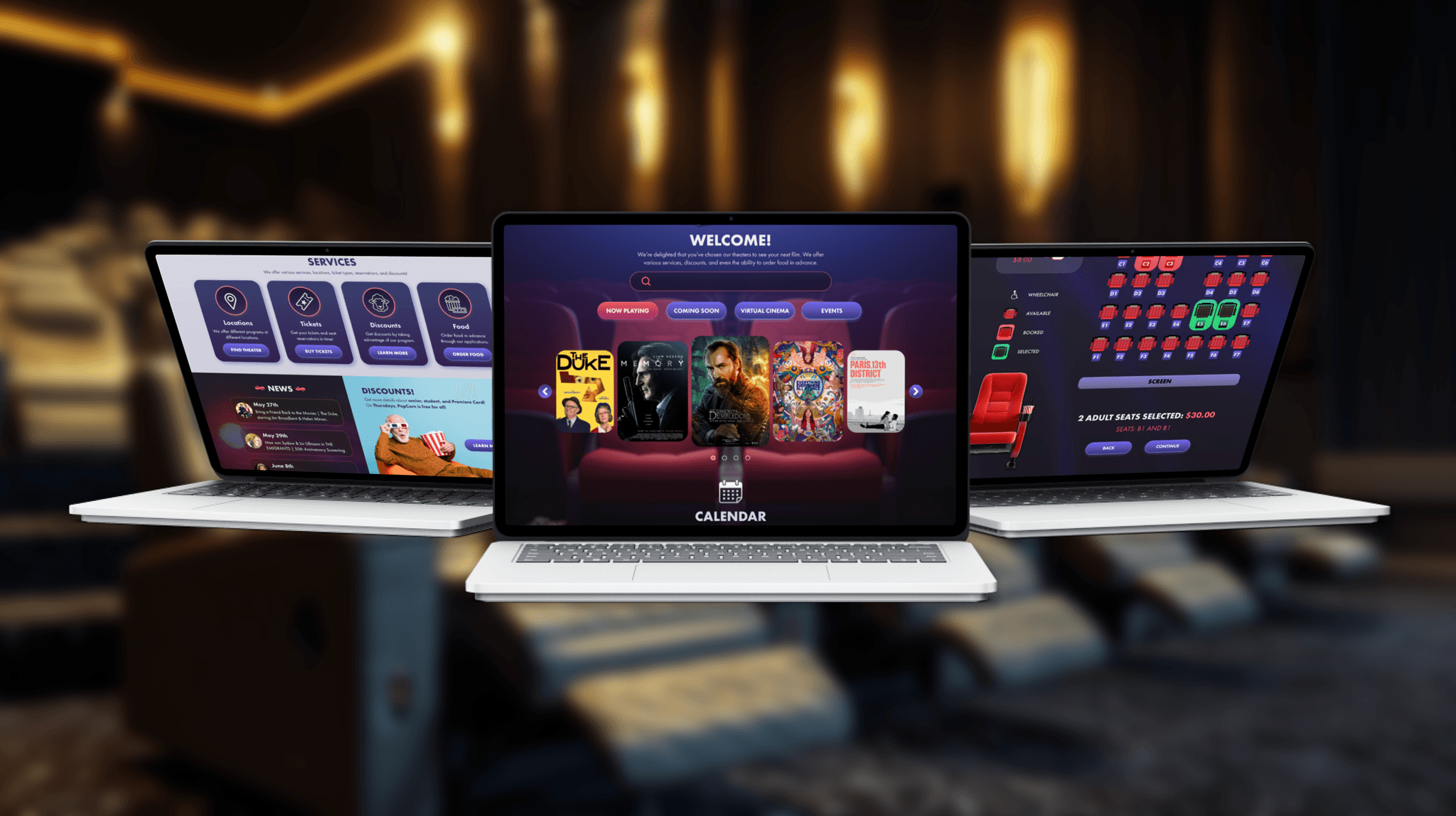
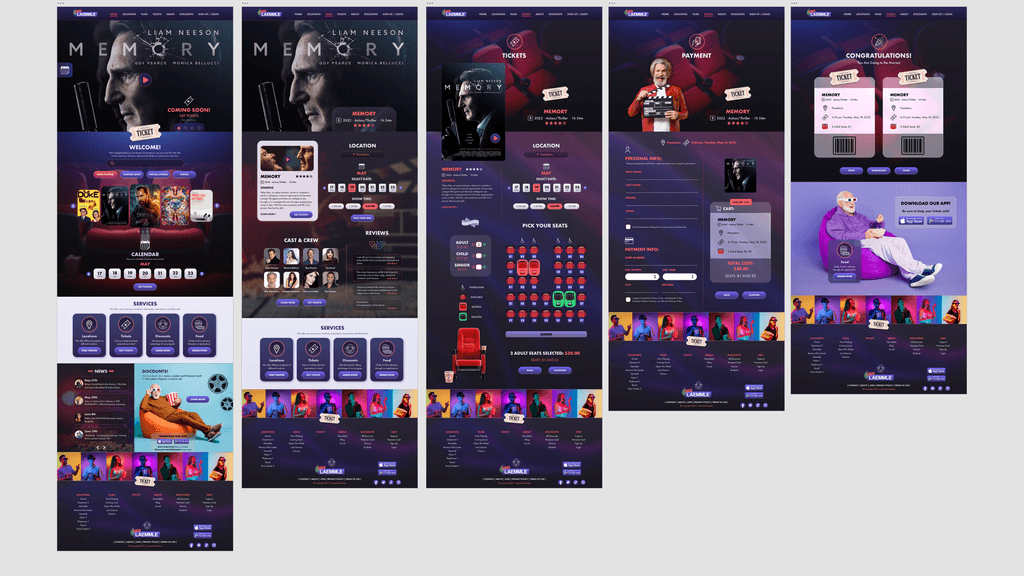
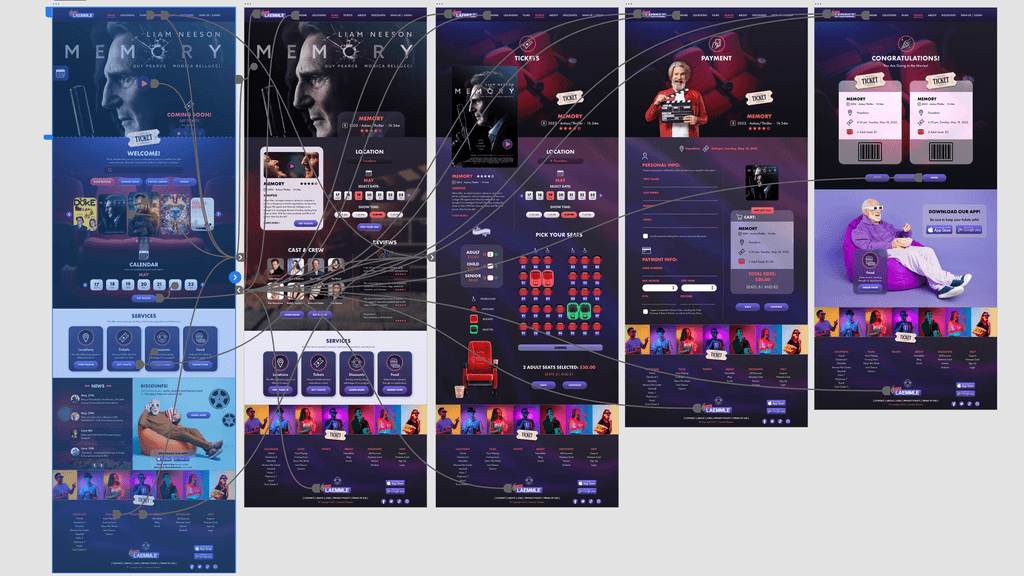
High-Fidelity Prototype
After reviewing the results of the usability study, I made several design modifications to address user feedback and improve the overall experience. These changes focused on streamlining navigation, simplifying the seat selection process, and enhancing the clarity of the ticket purchase flow to ensure a more intuitive and efficient user journey.
Takeaways
Takeaway 1
Takeaway 2